Formatos de mídia
No 1
No 2
No 3
No 4
No 5
No 6
No 7
No 8
No 9
No 10
No 11
No 12


Sky Scrapper

Formatos: Swf, Gif e Rich Media
- Tamanho: 110x440 px
- Peso Swf: Até 20kb
- Peso Gif: Até 40kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
Super Banner

Formatos: Swf, Gif e Rich Media
- Tamanho: 728x90 px
- Peso Swf: Até 60kb
- Peso Gif: Até 50kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
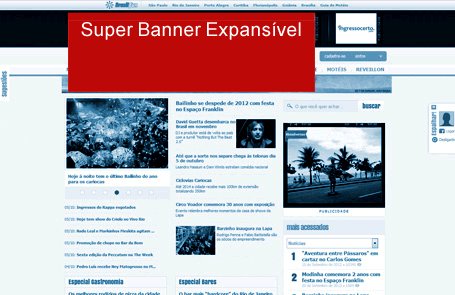
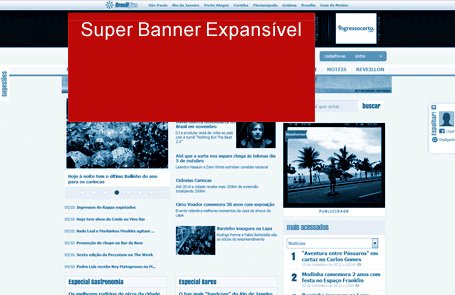
Super Banner Expansível

Formatos: Swf, Gif e Rich Media
- Tamanho: 728x90 px (fechada) 728x300 px (expandida)
- Peso Swf: Até 60kb
- Peso Gif: Até 50kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
Retângulo Médio

Formatos: Swf, Gif e Rich Media
- Tamanho: 300x250 px
- Peso Swf: Até 40kb
- Peso Gif: Até 20kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
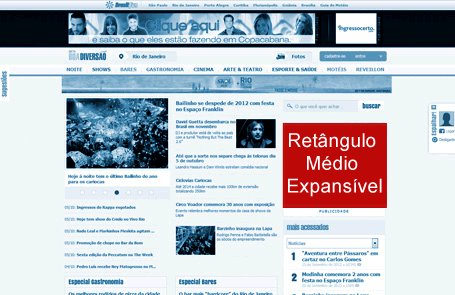
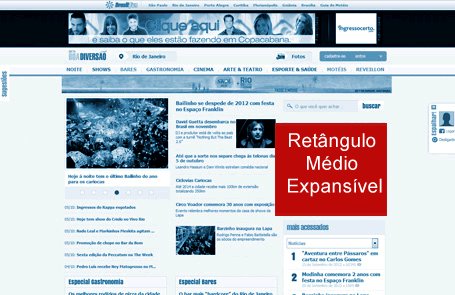
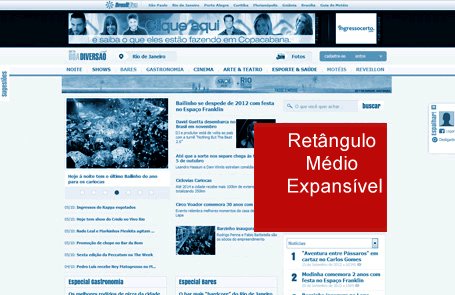
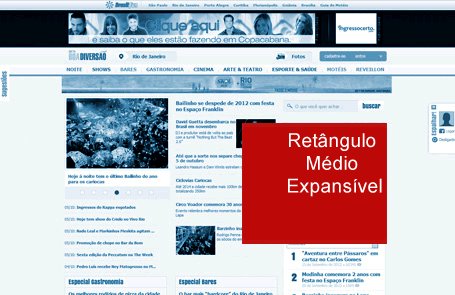
Retângulo Médio Expansível

Formatos: Swf, Gif e Rich Media
- Tamanho: Tamanho: 300x250 px (fechada) 450x375 px (expansível)
- Peso Swf: Até 50kb
- Peso Gif: Até 25kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
Media Box

Formatos: Swf, Gif e Rich Media
- Tamanho: 300x100 px
- Peso Swf: Até 30kb
- Peso Gif: Até 10kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Não
- Áudio: Não
Button Oferecimento

Formatos: PNG e Gif (fundo transparente)
- Tamanho: 120x60 px
- Peso Swf: Até 60kb
- Gif/PNG: Até 9kb
- Fundo: transparente
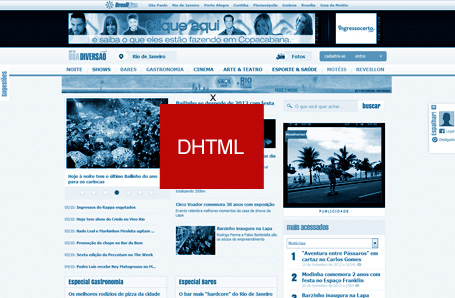
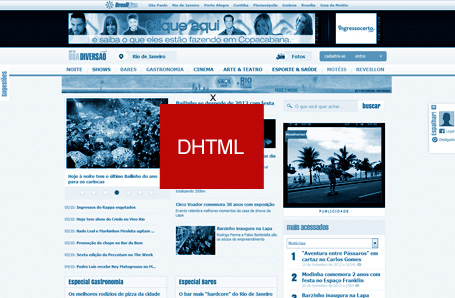
DHTML

Formatos: Swf, Gif e Rich Media
- Tamanho: 300x250 px
- Peso Swf: Até 40kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: 15 seg.
- Looping: Sim
- Vídeo: Não
- Áudio: Não
- Botão de fechar: Não precisa. Colocamos aqui.
DHTML com vídeo

Formatos: Rich Media
- Tamanho: 300x250 px
- Peso Swf: Até 150kb
- Peso vídeo: 2MB
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: 15 seg (sem ativação do vídeo) 40 seg (com ativação do vídeo)
- Looping: Sim
- Vídeo: Sim
- Áudio: Sim
- Botão de fechar: Não precisa. Colocamos aqui.
Background

Formatos: JPG
- Tamanho: 1280x960 px
- Área de criação: 160px de largura de cada lado
- Peso JPG: Até 130kb
- Vídeo: Não
- Áudio: Não
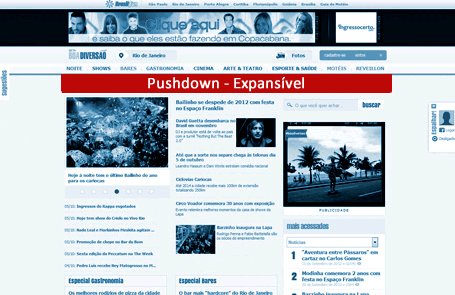
Pushdown

Formatos: Swf
- Tamanho: 925x50 px (fechada) 925x250 px (expansível)
- Peso Swf: Até 50kb
- Frame Rate: 24fps
- Versão Flash: Até 9
- Tempo de animação: Sem limite
- Looping: Sim
- Vídeo: Sim
- Áudio: Não
getURL("javascript:OX_Resize('" + _root._url + "'," + banner._height + ");");
Em caso de dúvida utilize nossos modelos: ActionScript 2.0, ActionScript 3.0
Clique aqui e teste seu banner.
Newsletter

Formatos: Jpg
- Tamanho: 508px de largura
- Peso Swf: Até 500kb




